Enhanced Product Information
Infinite Scroll
Quick Start
An Infinite Scroll Extension for a Magento 2 is a feature that enhances the user experience and improve the usability of an online store by allowing visitors to load more products without having to navigate to different pages or use traditional pagination. When a user reaches the bottom of the page, the extension automatically fetches and displays the next page of products
What benefits you get for your store
Easy Attachments Management
Details Analytics Insight
Understanding how customers engage
Installation
See Installation Guide for more install details.
Demo
Embark on an exploration of our extension demo, where you can test its features firsthand and unlock its full potential. Dive into a world of possibilities as you navigate through the demo, discovering how our extension can enhance your experience.
Front Magento
roni_cost@example.comroni_cost3@example.comAdmin Magento
adminadmin123How to use
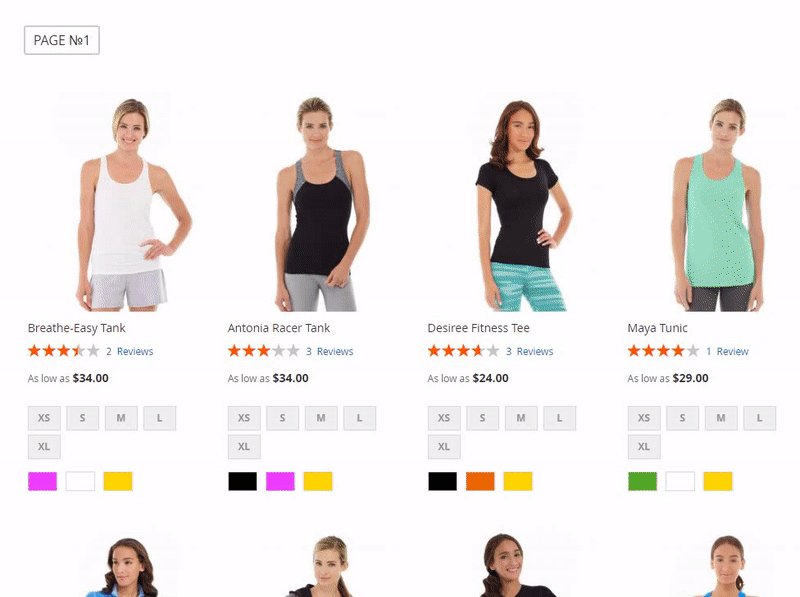
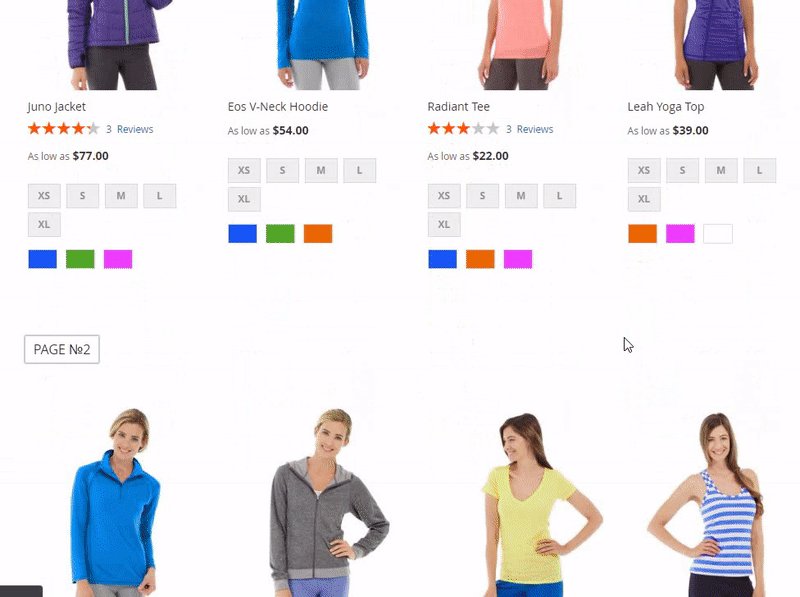
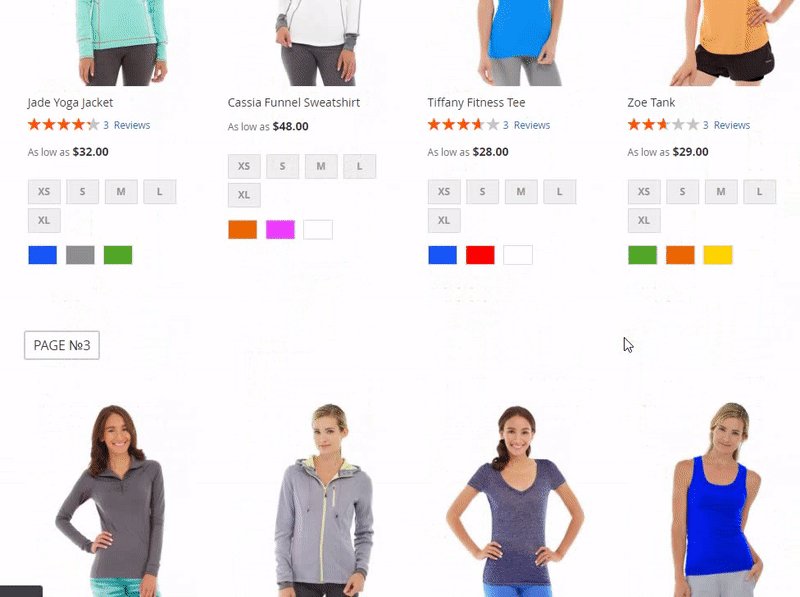
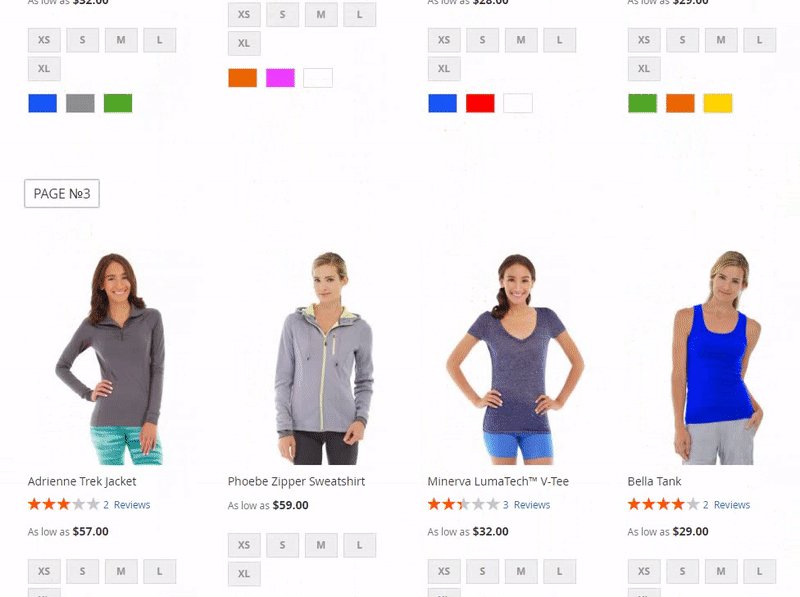
When a customers visits a category or search results page, they will see the first page of products. To view the next page of products, they need to scroll down as shown below
Infinite Scroll
Dynamically loads the next products as users scroll down a page, offering a seamless and continuous browsing experience without the need for manual pagination.

How to configure
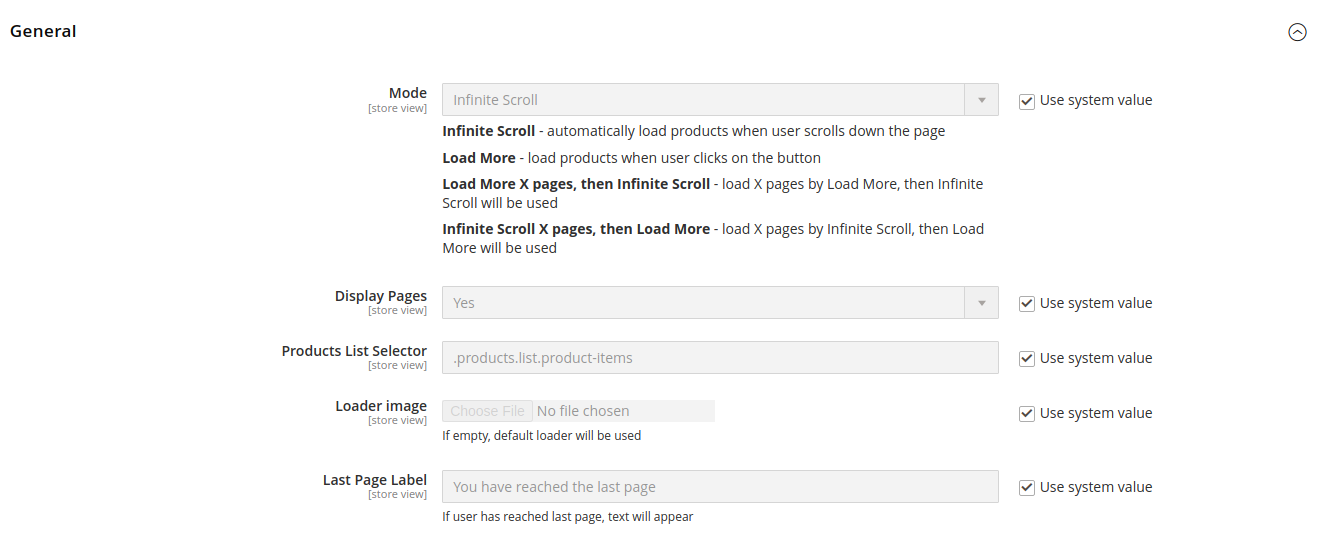
General

-
Mode - to determine how to Infinite Scroll functionality works. Available types:
- Infinite Scroll - automatically load products when user scrolls down the page
- Load More - load products when user clicks on the button
- Load More X pages, then Infinite Scroll - load X pages by Load More, then Infinite Scroll will be used
- Infinite Scroll X pages, then Load More - load X pages by Infinite Scroll, then Load More will be used
-
Number of the Pages to switch to Automatic Scroll/Load More button -
-
Display Pages - If set to “Yes”, customers will see pages number.
-
Products List Selector - CSS-selector of Product List element. Useful for custom themes
-
Loader image - custom loader image. When user scroll down the page, loader will be shown before response
-
Last Page Label - label that helps users identify when they have reached the last page of products
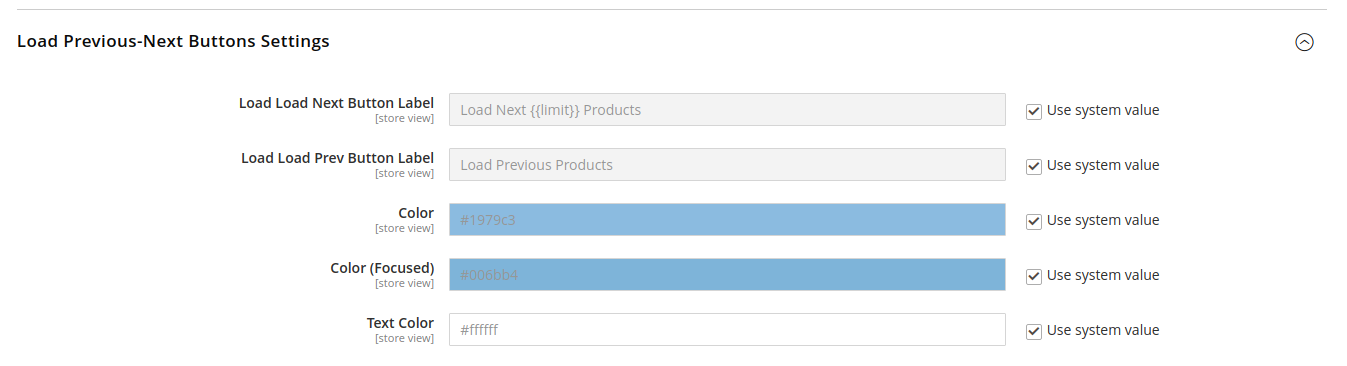
Load Previous-Next Buttons Settings

- Load Load Next Button Label - label that will appear on “Load Next” button
- Load Load Prev Button Label - label that will appear on “Load Previous” button
- Color - color of “Load Prev/Next” buttons
- Color (Focused) - when user focused on “Load Prev/Next” buttons, color will be applied
- Text Color - text color of “Load Prev/Next” buttons
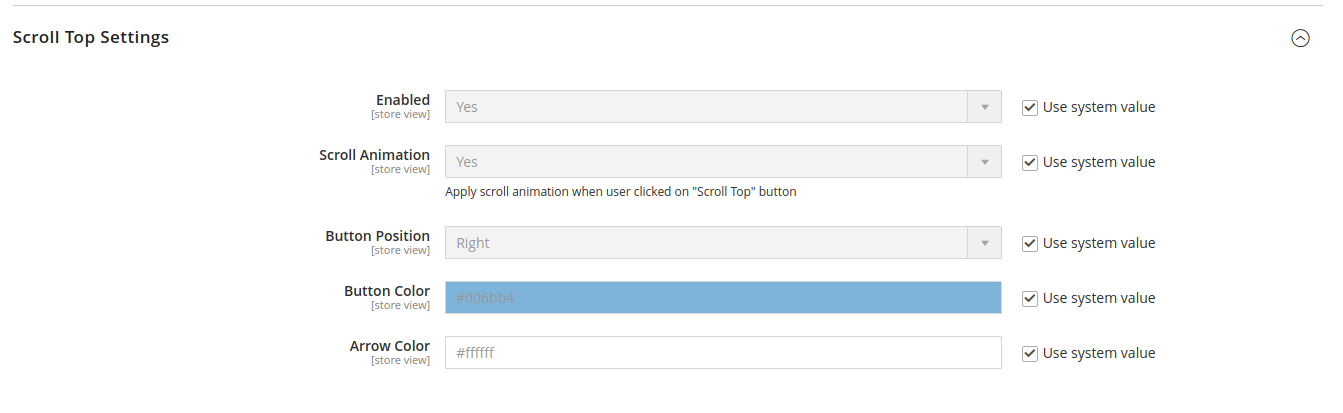
Scroll Top Settings

- Enabled - If set to “Yes”, customers will able to see “Scroll to Top” button. Scroll to Top is to allow users to quickly return to the top of a webpage or document without manually scrolling.
- Scroll Animation - If set to “Yes”, customers will be returned to the top of a webpage with animation
- Button Position - position of “Scroll to Top” button. Available positions: left, right
- Button Color - color of the “Scroll to Top” button.
- Arrow Color - color of the “Scroll to Top” arrow icon.
Have any problems?
Ask for help on our email support@profstep.com, check our blog for answers blog.