Enhanced Visual Appeal
Banners
Quick Start
Banners Extension for Magento 2 is a powerful tool designed to enhance the visual appeal and marketing capabilities of your online store.
This extension simplifies the process of adding banners to your website by
allowing the admin to specify the page container and define before and
after attributes for precise banner insertion.
It offers a seamless and highly customizable way to showcase promotional content, featured products, or any other visual elements you wish to display.
What benefits you get for your store
Improved Brand Communication
Customer Engagement
Position Banners Anywhere
Installation
See Installation Guide for more install details.
Demo
Embark on an exploration of our extension demo, where you can test its features firsthand and unlock its full potential. Dive into a world of possibilities as you navigate through the demo, discovering how our extension can enhance your experience.
Front Magento
roni_cost@example.comroni_cost3@example.comAdmin Magento
adminadmin123How to use
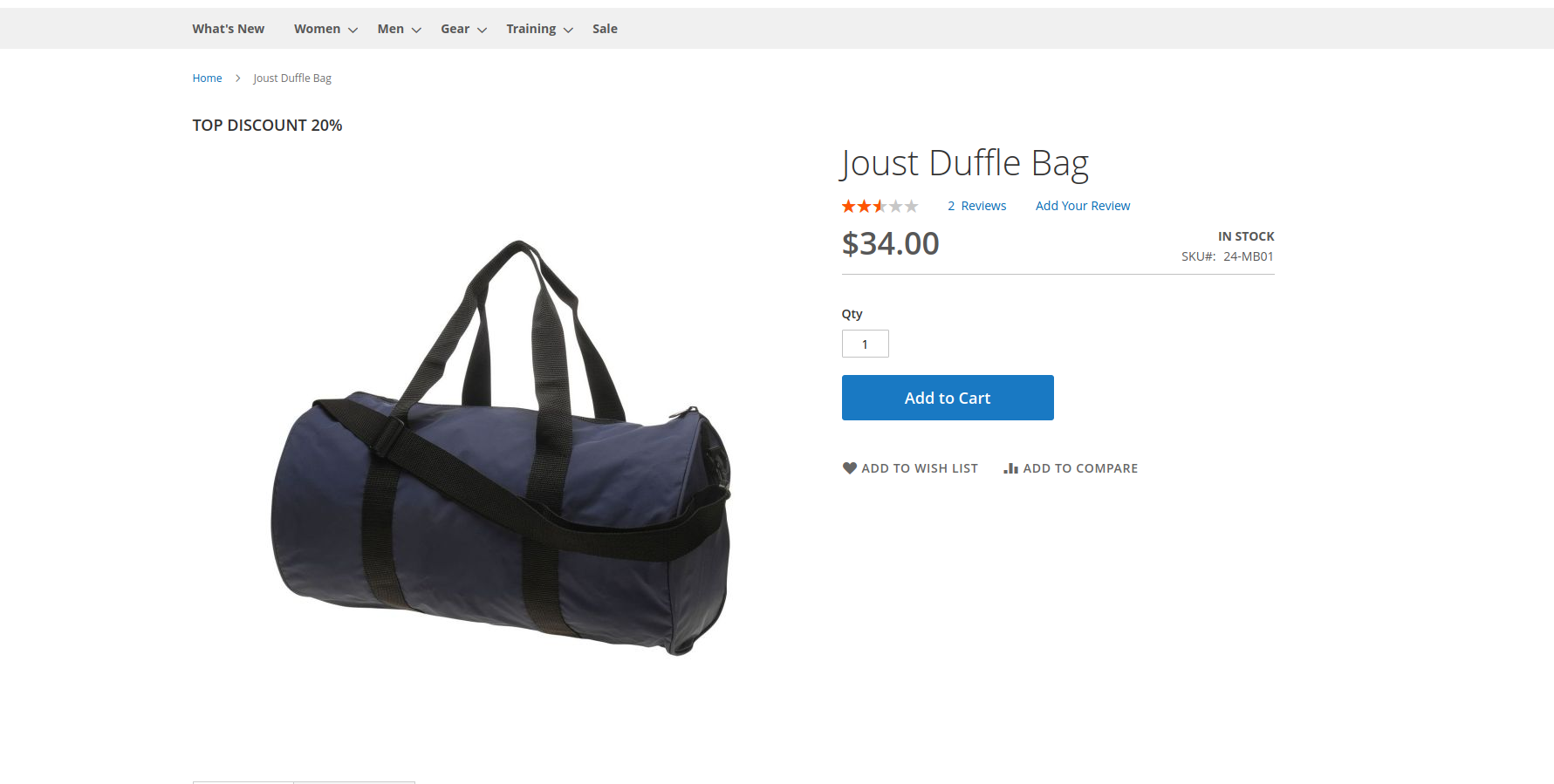
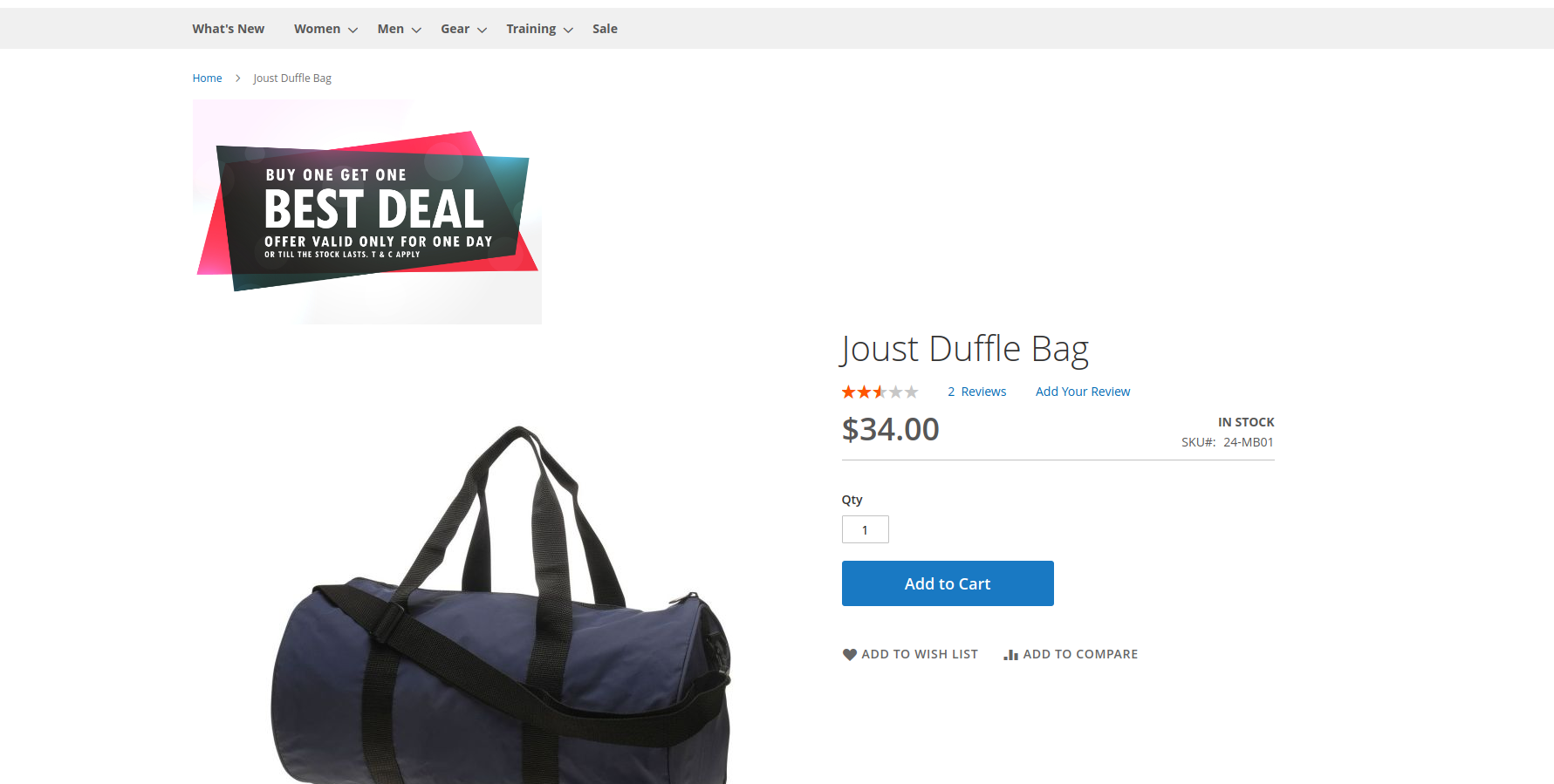
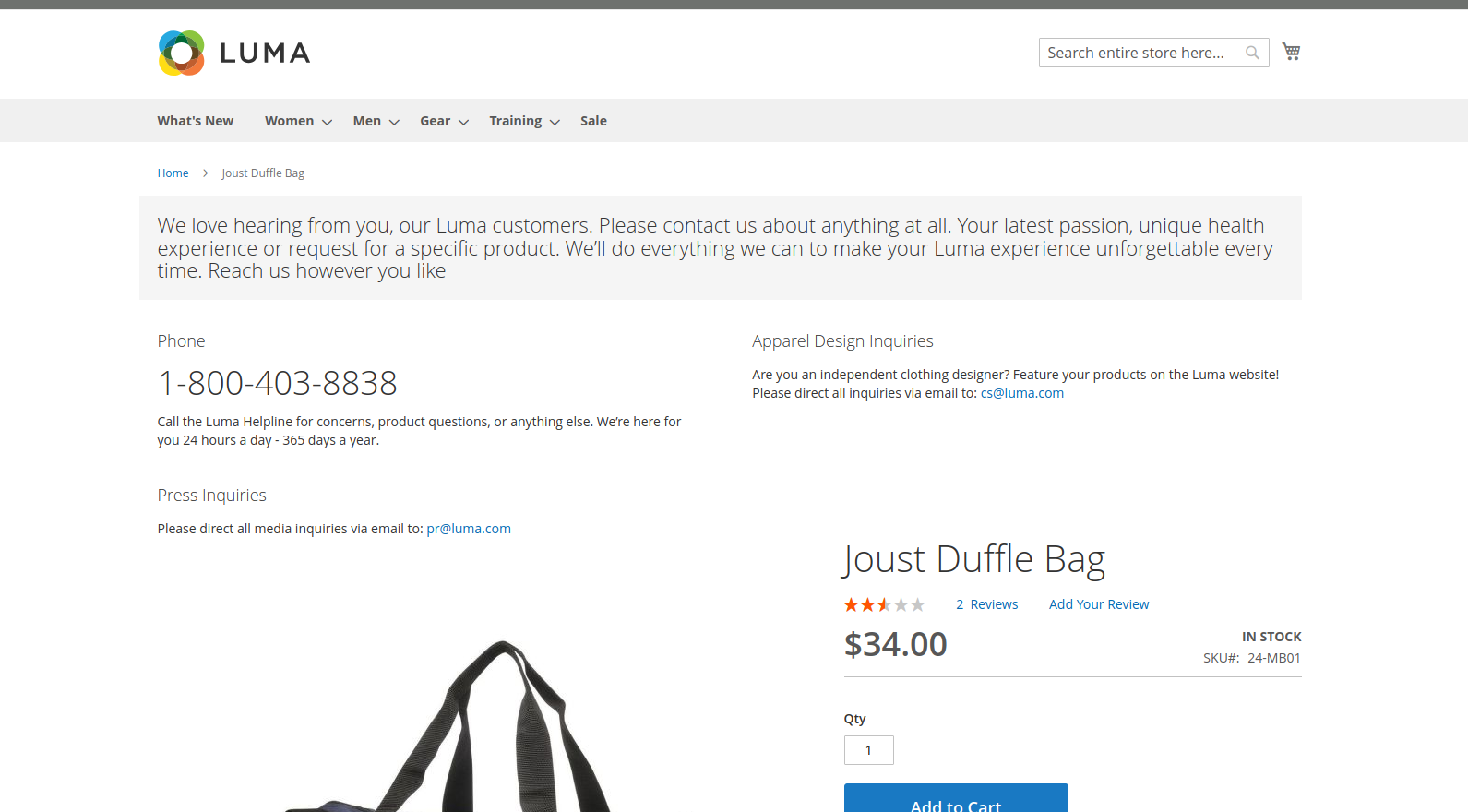
Merchants can add the banner on any page.
Banner Positions
Our extension allows merchants to configure a custom position where the
banner will be. Merchants can use position for more than one banner.
Navigate to Marketing ➔ Banners ➔ Positions. It’s a grid with banner
positions.
To add a new banner positions, click on the Add Position.
Position Management
You will see the next fieldsets:
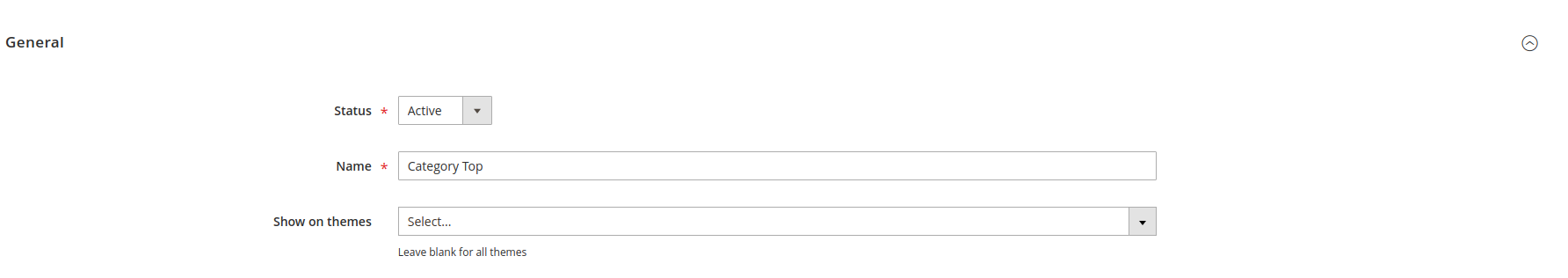
General

- Status - use to set banner as active or Inactive
- Name - unique name to identify banner. Name is using in the layout XML
- Show on themes - use to determine themes where a banner will be visible
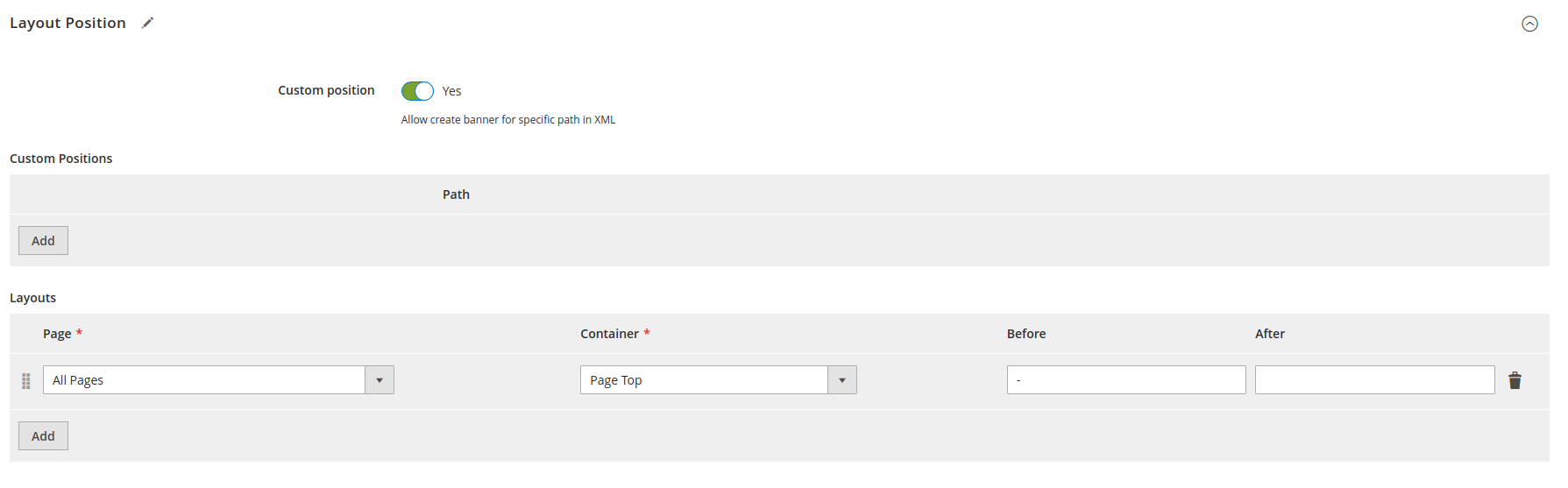
Layout Position

Merchants can configure layout positions for the banner position.
Custom Position - If set to Yes, the merchant will be able
to specify a custom XML path for the banner
Custom Positions - dynamic-row with an opportunity to specify
multiple XML paths in the format: layout::container/before/after.
Layouts - dynamic row with an opportunity to specify multiple predefined values. When you select a page, containers will be loaded automatically
Banners
Navigate to Marketing ➔ Banners ➔ Banners. In the grid, you can see a
column named Analytics
Our dedicated tool for monitoring Impressions and Clicks per banner provides real-time analytics, eliminating the need for cron setup. When a unique visitor views your banner, it registers as +1 Impression, and if they click on it, you’ll also receive +1 Click. This enables you to obtain a precise percentage value for each banner’s performance
Banner Management
Our Banners extension lets you craft a lasting and favorable impression on your customers. Enhance the customer experience and provide more benefits for your store.
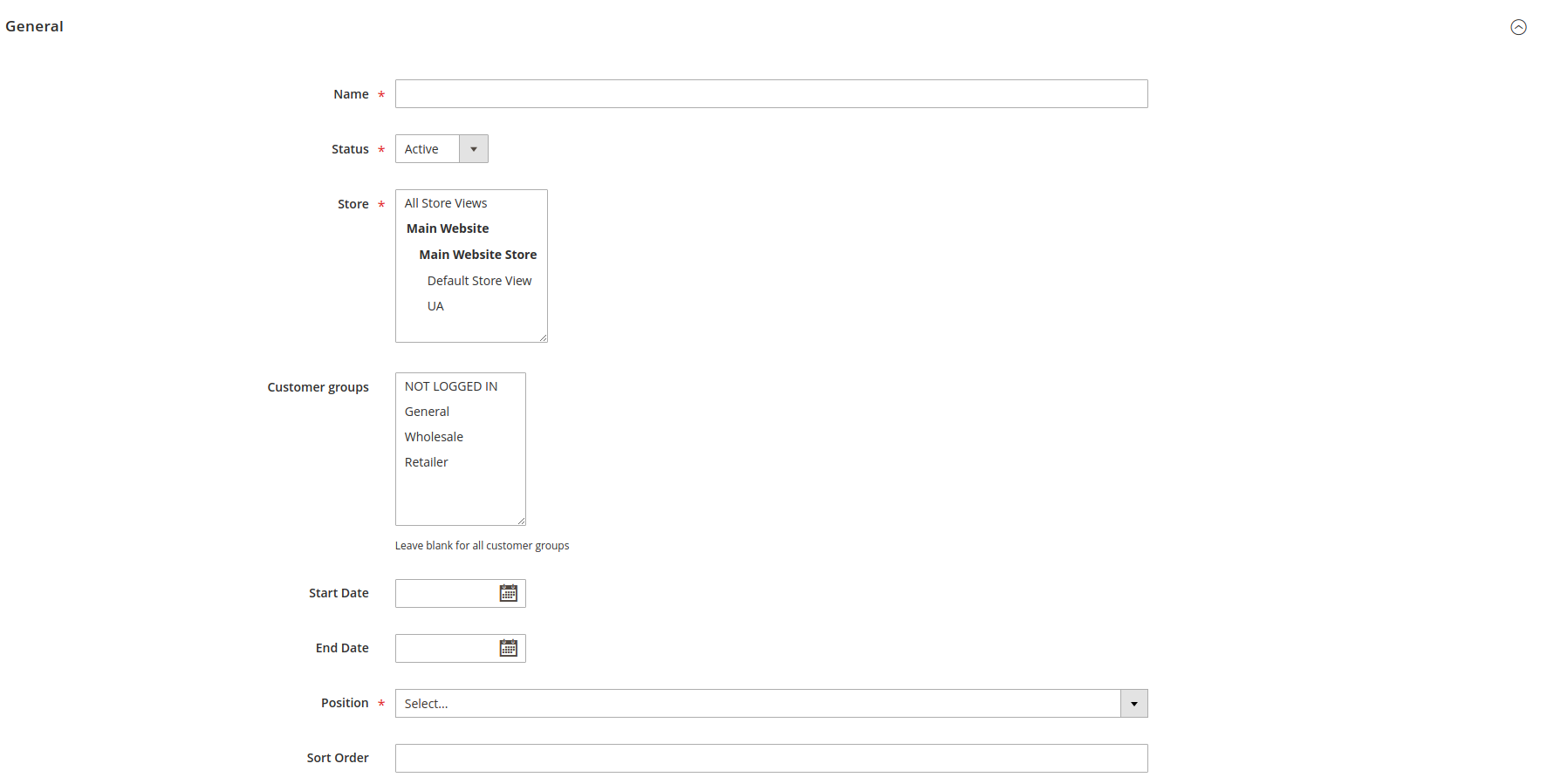
General

- Name - unique name to identify banner
- Status - use to set the product tab as active or Inactive
- Store - the banner will appear in the chosen Store Views
- Customer groups - the banner will appear for the chosen Customer Groups
- Start Date - the banner will appear after the starting date
- End Date - the banner will appear before the ending date
- Position - place on the page where the banner will appear
- Sort Order - use to determine banner priority
Display Settings
Customize the appearance of your banner with ease by configuring its settings and specifying different banner types
Available Banner types:
HTML - custom HTML code powered by Page Builder. With the Page Builder feature, you can create your own design and structure, and add custom elements and style content. Configuration options
- Content - element body. Admin can edit content with Page Builder

Custom image - display an image that redirects customers to the specified URL.
- Link - redirect URL with URL Input widget. URL Input widget is a user-friendly addition of URLs within various settings.
- Image - image to show.

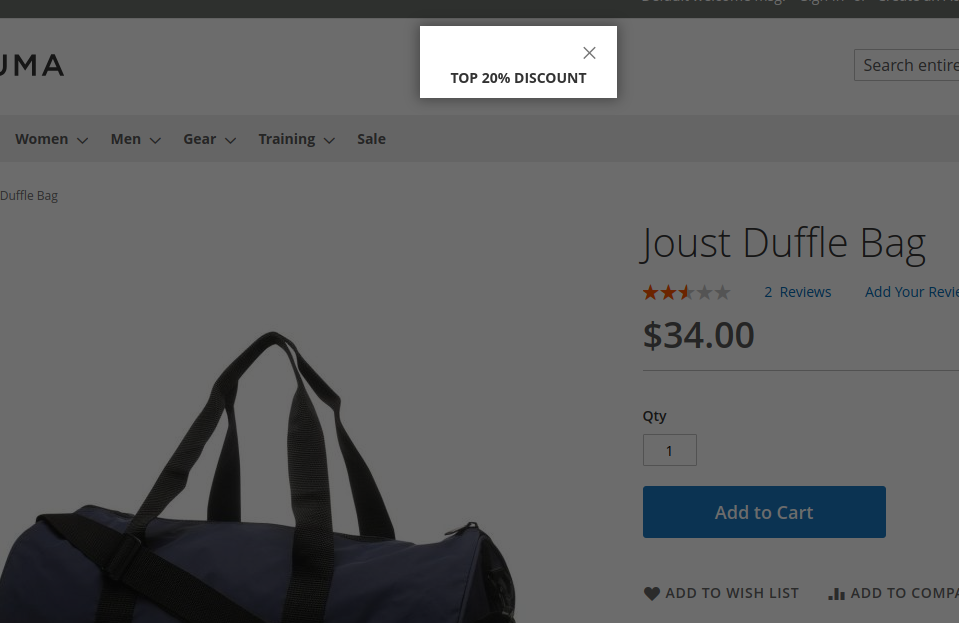
Pop Up - interactive content display for user engagement. You can specify custom content in the Page Builder
- Delay - time before the popup appears after a triggering action
- Popup position - location on a web page where a pop-up window or element appears
- Re-appears (hours) - the time before a popup displays again after being closed or dismissed
- Content - element body. Admin can edit content with Page Builder

- CMS Block - display a processed content of CMS Block.
- CMS Block - a specific CMS Block

Lightbox - popup with an overlay that appears on the webpage to display. Providing an immersive user experience
- Delay - time before the popup appears after a triggering action
- Overlay Color - background color behind the displayed content to enhance focus on the popup content
- Re-appears (hours) - the time before a popup displays again after being closed or dismissed
- Content - element body. Admin can edit content with Page Builder

Have any problems?
Ask for help on our email support@profstep.com, check our blog for answers blog.